顶和踩功能
为了增加wordpress的互动性,在很多时候,我们会给一篇文章添加wordpress顶和踩功能,而这样一个简单的功能,我们可以通过插件来完成,但是比较好的插件并不多,要么是收费的,要么就是死位置的,不灵活,小编在最近写的一款笑话类wordpress主题的时候,也遇到这个问题,百度了很久,终究还是小编的好基友V7V3的推荐教程完成了wordpress顶和踩功能的实现!
教程说明
1、新建数据表
首先我们必须要新建一个数据表来储存文章投票的数据,我们必须要获取用户、文章的ID、投票内容等信息。。。

恩,创建数据表的方法如下代码,放入到wordpress主题的根目录functions.php文件内
-
- function ashu_load_theme() {
- global $pagenow;
- if ( is_admin() && 'themes.php' == $pagenow && isset( $_GET['activated'] ) )
- ashu_vote_install();
- }
- add_action( 'load-themes.php', 'ashu_load_theme' );
- function ashu_vote_install(){
- global $wpdb;
-
- $table_name = $wpdb->prefix . 'post_vote';
- if( $wpdb->get_var("SHOW TABLES LIKE '$table_name'") != $table_name ) :
- $sql = " CREATE TABLE `".$wpdb->prefix."post_vote` (
- `id` BIGINT NOT NULL AUTO_INCREMENT PRIMARY KEY ,
- `user` INT NOT NULL ,
- `post` INT NOT NULL ,
- `rating` varchar(10),
- `ip` varchar(40)
- ) ENGINE = MYISAM DEFAULT CHARSET=utf8;";
- require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
- dbDelta($sql);
- endif;
- }
2、准备投票和查询函数
然后我们要准备好投票的数据函数和数据查询函数,同样将如下代码放入functions.php文件内
a、数据函数的添加
-
-
-
-
-
-
-
- function add_vote($post_id,$user_id='',$ip='',$rating='up'){
- global $wpdb;
- $user_id = (int)$user_id;
- $post_id = (int)$post_id;
- if(($user_id=='')&&($ip=='')){
- return "e";
- }
-
- if($user_id!=''){
- $check= "select * from ".$wpdb->prefix."post_vote where post='$post_id' and user='$user_id'";
- }else{
- if($ip!=''){
- $check= "select * from ".$wpdb->prefix."post_vote where post='$post_id' and ip='$ip'";
- }
- }
- $coo = $wpdb->get_results($check);
-
- if($rating=='up'){
- $rating='up';
- }else{
- $rating='down';
- }
-
- if(!count($coo) > 0){
-
- $s = "insert into ".$wpdb->prefix."post_vote (user,post,rating,ip) values('$user_id','$post_id','$rating','$ip')";
- $wpdb->query($s);
- return "y";
- }else{
- return "h";
- }
- return "e";
- }
b、数据查询函数的添加
-
-
-
-
-
- function get_post_vote($post_id,$vote='up'){
- global $wpdb;
- $post_id = (int)$post_id;
- if($vote == 'up'){
- $vote='up';
- }else{
- $vote='down';
- }
-
- $sql = "select count(*) from ".$wpdb->prefix."post_vote where post='$post_id' and rating='$vote'";
- $coo = $wpdb->get_var($sql);
- if($coo)
- return $coo;
- else
- return 0;
- }
3、整理前台的html和js调用
将上面的函数的创建后,后面我们就要输出wordpress顶和踩功能的前台代码了!
a、前台函数输出
- <span class="vote_up" id="<?php echo 'vote_up'.$post->ID;?>">
- <a href="javascript:void(0);" rel="<?php echo 'up_',$post->ID;?>">
- <span id="<?php echo 'vup'.$post->ID;?>">
- <?php echo get_post_vote($post->ID,'up');?>
- </span>
- </a>
- 顶</span>
-
- <span class="vote_down" id="<?php echo 'vote_down'.$post->ID;?>">
- <a href="javascript:void(0);" rel="<?php echo 'down_'.$post->ID;?>">
- <span id="<?php echo 'vdown'.$post->ID;?>">
- <?php echo get_post_vote($post->ID,'down');?>
- </span>
- </a>踩
- </span>
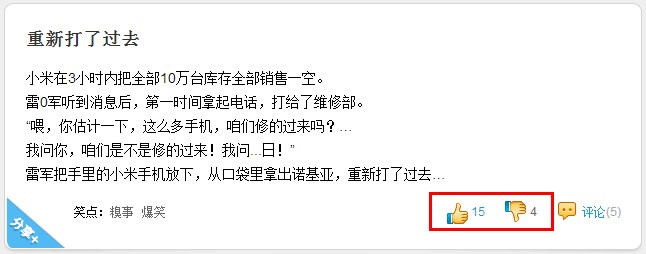
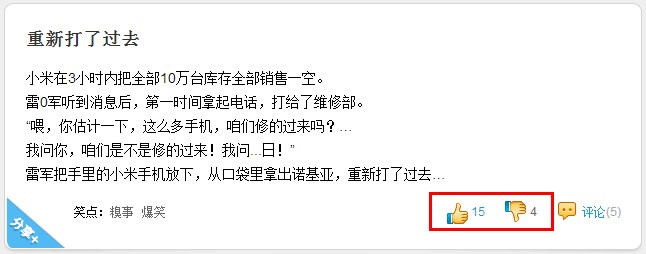
将上面的代码放到我们需要显示wordpress顶和踩功能的地方,通过上面的函数代码得出了下面输出的html,大家适量的修改即可!
b、前台函数输出
- <span class="vote_up" id="vote_up44">
- <a href="javascript:void(0);" title="值得" rel="up_44">
- <span id="vup44">
- 0
- </span>
- </a>
- 顶</span>
- <span class="vote_down" id="vote_down44">
- <a href="javascript:void(0);" title="不值" rel="down_44">
- <span id="vdown44">
- 1
- </span>
- </a>踩
- </span>
c、js的调用
在wordpress主题文件的footer.php里加入
- <script src="<?php echo get_template_directory_uri();?>/js/jquery-1.7.2.min.js"></script>
- <script type="text/javascript">var ajax_url = '<?php echo admin_url(); ?>admin-ajax.php';</script>
- <script src="<?php echo get_template_directory_uri();?>/js/ding.js"></script>
其中,jquery-1.7.2.min.js可以到网上下载,或者大家的主题里已经提供,那么就不需要调用,下面我们在主题文件夹的js文件下新建个ding.js,没有的创建一下,下面是ding.js的内容:
4、最终后台的php处理
将代码放到functions.php完成处理ajax请求,
-
-
-
-
-
- add_action("wp_ajax_vote_post", "add_votes_options");
- add_action("wp_ajax_nopriv_vote_post", "add_votes_options");
- function add_votes_options() {
-
- if( isset($_POST['action']) && ($_POST['action'] == 'vote_post') ){
- $postid = (int)$_POST['postid'];
- if( !$postid ){
- echo 'e';
- die(0);
- }
-
- $voted = $_COOKIE["smzdm_voted_".$postid];
- if( $voted ){
- echo 'h';
- die(0);
- }
- $ip = $_SERVER['REMOTE_ADDR'];
- $rating = $_POST['rating'];
-
- if( is_user_logged_in() ){
- global $wpdb, $current_user;
- get_currentuserinfo();
- $uid = $current_user->ID;
- }else{
- $uid='';
- }
- if($rating=='up'){
- $rating='up';
- }else{
- $rating='down';
- }
-
- $voted = add_vote($postid,$uid,$ip,$rating);
- if($voted=='y'){
-
- setcookie("ashu_voted_" . $postid,$rating, time() + 3000000, '/');
- echo 'y';
- die(0);
- }
- if($voted=='h'){
-
- setcookie("ashu_voted_" . $postid,$rating, time() + 3000000, '/');
- echo 'h';
- die(0);
- }
- if($voted=='e'){
- echo 'n';
- die(0);
- }
- }else{
- echo 'e';
- }
- die(0);
- }
到这里,教程算是结束了,要提醒大家的是,功能集成到主题后,需要将主题重新安装后,数据表才会被添加!OK。。。大家尝试吧!