一直觉得老大网络使用的这款wordpress中文主题很漂亮,虽然这款是主题是prower的原创,但是作者并没有使用,老大网络到是运用得相当不错,看看演示网站就知道了,所以今天把这款主题发布过来,强烈推荐写个人博客的朋友使用。
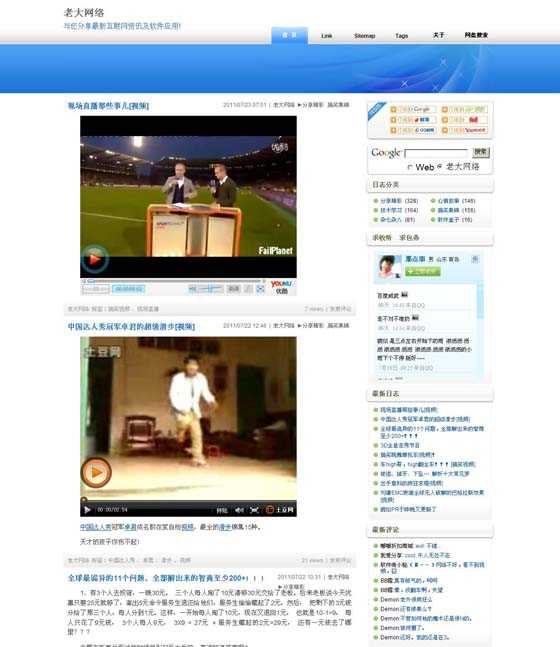
打开演示地址首先给我们的感觉就是很清爽很简洁,很适合国人使用的一款精美主题,如果你喜欢我们就来看看下面看看Prower V2主题安装说明:
1、首先下载wordpress主题后上传主题文件夹到你博客服务器的wp-contentthemes文件夹下,并登陆后主题管理激活使用该主题。
2、这款主题需要到Pagebar2、wp_addbookmarks、Post-Plugin Library、Random Posts、WordPress Related Posts、WP-PostViews六个插件,为方便网友已经和主题打包,只需上传启用插件。
3、这个wordpress中文主题中启用了GOOGLE搜索,如果你有GOOGLE的帐户,那么你可以自行添加GOOGLE搜索程序代码替换掉现在主题中的搜索代码,如果你没有GOOGLE帐户,那么你只需要把主题中的rsidebar.php文件里的GOOGLE搜索代码里的域名“http://www.prower.cn”替换为你自己博客的地址即可,这段搜索代码中有四个地方需要替换域名,当然这样搜索结果中的广告点击费用将被作者赚了,对你没任何影响。
4、与上面的GOOGLE搜索同样的道理,RSS订阅图标也需要替换为你自己博客的订阅图片,主题中没有删除这些订阅图片只是为了做个示范,你也只需要将订阅代码中的原作者订阅地址“http://feed.prower.cn”替换为你博客的订阅地址即可以;
5、这款wordpress主题支持Widgets,只是在添加Widgets时要把添加的栏目放置于“侧边栏2”下面,但如果这样的话,主题默认的侧边栏将被更换,根据自己的需求来设置和使用吧;
6、在发布新文章的时候,在文章首段不要编写空格,因为作者已经在CSS代码里已经加入了首段文字缩进的代码,如你想自己手动空格的话,请将style.css文件里的。content p{…}属性中的“text-indent:28px;”删除即可,同时请删除 span.read{…}中的“margin-left:-28px;”;即可。
7、wordpress主题的日志页里的相关日志标题需要在启用WordPress Related Posts插件后在后台设置名称,使用该主题请保留原作者版权信息,我和谐WP做出共享!