
在本指南中,我们将讨论如何开始进行主题开发。然后,我们将带您逐步完成创建全新的自定义主题的过程。
如果您想正确地做某事,则可能必须自己做。尽管有许多可用的WordPress主题,但要找到具有所需确切外观和功能的主题可能很困难。实际上,您可能会想创建自己的主题。但是,主题开发的入门似乎似乎很困难-尤其是对于初学者。
幸运的是,为WordPress创建自定义主题是一个相对简单的过程。它还不需要太多的网络开发技术知识或经验。此外,构建自己的主题非常值得付出努力,因为您可以使网站看起来和运行得恰到好处。
您希望自己的网站看起来很棒,并具有所需的所有功能,因此请查看WordPress主题目录。不幸的是,您所看到的一切都无法满足您的所有要求,并且您不想在视觉上妥协。也许您想要独特的东西来使您的网站脱颖而出,或者您只是不想将钱花在高级主题上。
此时,您可能会开始考虑创建自己的主题。幸运的是,为WordPress开发主题并不是您可能想象的那么复杂。由于平台固有的用户友好性和可用的众多工具,几乎任何人都可以创建自定义主题。
我们将带您完成创建第一个主题的过程。首先,您需要做两件事:
您还将受益于使用本地暂存环境的经验,因为您将使用一个环境来创建主题。对CSS和PHP有所了解也将有所帮助(如果没有必要)。
最后,您需要拥有一个重要的工具,它将使创建主题的过程变得更加容易:入门主题。
入门主题是WordPress的准系统主题,您可以使用该主题来创建自己的主题。使用启动程序使您可以构建一个坚实的框架,而不必担心从头开始编写主题所涉及的复杂性。通过向您展示主题的基本结构及其各个部分如何协同工作,它还将帮助您了解WordPress的工作原理。
有很多优秀的入门主题在那里,其中包括我们自身的主题。
下面的示例将使用Underscores。对于初学者来说,这是一个不错的选择,因为它仅包含基础知识。另外,此启动程序主题是由Automattic开发的,从长远来看,使其更有可能变得安全,兼容并得到良好的支持。
随着准备工作的进行,您终于可以开始创建第一个主题了。如前所述,本演练将使用入门主题。
但是,如果您想尝试自己创建没有模板的所有内容,则可以随意这样做。请记住,这将需要更多的编码能力和对Web开发的理解。
步骤1:设置本地环境

您需要做的第一件事是创建本地开发环境。这实际上是一台安装在计算机上的服务器,可用于开发和管理本地WordPress网站。本地站点是一种开发主题的安全方法,而不会以任何方式影响您的实时站点。
创建本地环境的方法有很多,但是我们将使用DesktopServer。这是一种免费安装本地版本WordPress的快速,简便的方法,并且与Mac和Windows兼容。首先,选择免费版本的DesktopServer,完成注册过程,然后下载安装程序。
下载安装程序后,即可运行它。

安装完成后,您可以打开程序,在该程序中将要求您配置新的本地环境。这是一个简单的过程,几分钟后您就可以准备好本地WordPress网站。安装后,新站点的外观和工作原理将与实时WordPress网站完全相同。
步骤2:下载并安装您的入门主题
像大多数入门主题一样,Underscores非常容易上手。实际上,您要做的就是访问网站并命名您的主题。
如果需要,还可以单击“高级选项”以进一步自定义基本主题。在这里您可以填写更多信息,例如作者姓名,并为主题提供描述。
还有_sassify!选项,它将为您的主题添加语法很棒的样式表(SASS)文件。SASS是CSS的预处理语言,使您可以使用变量,嵌套,数学运算符等。
做出选择后,可以单击Generate,这将下载一个包含入门主题的.zip文件。这是您开发自己的主题的核心,因此请将其安装在本地站点上。安装主题后,您可以预览您的网站以查看其外观。现在这是非常基本的,但是不会持续很长时间了!
步骤3:了解WordPress在幕后的运作方式
在自定义主题之前,您需要了解其组件的用途以及它们如何组合在一起。首先,让我们讨论模板文件,它们是WordPress主题的主要构建块。这些文件确定网站上内容的布局和外观。例如,header.php用于创建标头,而comments.php用于显示注释。
WordPress通过遍历模板层次结构来确定要在每个页面上使用的模板文件。这是WordPress每次在您网站上的页面加载时将寻找匹配的模板文件的顺序。例如,如果您访问URL http://example.com/post/this-post,WordPress将按以下顺序查找以下模板文件:
由于所有主题都需要index.php文件,因此如果找不到其他文件,则为默认设置。下划线已经包含最常见的模板文件,它们将立即可用。但是,如果您想了解它们如何协同工作,可以尝试对其进行编辑。
您需要掌握的另一个重要元素是The Loop。这是WordPress用于显示内容的代码,因此在许多方面,它都是您网站的跳动心脏。它出现在所有显示帖子内容的模板文件中,例如index.php或sidebar.php。
循环是一个复杂的主题,如果您想更好地掌握WordPress显示帖子内容的方式,我们建议您阅读更多信息。幸运的是,由于有了Underscores,循环已经集成到您的主题中,因此现在无需担心。
步骤4:配置主题
容易想到主题仅仅是出于装饰目的,但实际上它们对您网站的功能有巨大影响。让我们看一下如何进行一些基本的自定义。
使用“挂钩”添加功能
挂钩是插入模板文件中的代码段,使您可以在网站的不同区域上运行PHP操作,插入样式并显示其他信息。大多数挂钩都直接实现到WordPress核心中,但是有些挂钩对于主题开发人员也很有用。
让我们看一些最常见的钩子以及它们可以用于什么:
这些将已包含在您的Underscores主题中。但是,我们仍然建议您访问Hooks数据库以查看所有可用的钩子并了解有关它们的更多信息。
使用CSS添加样式
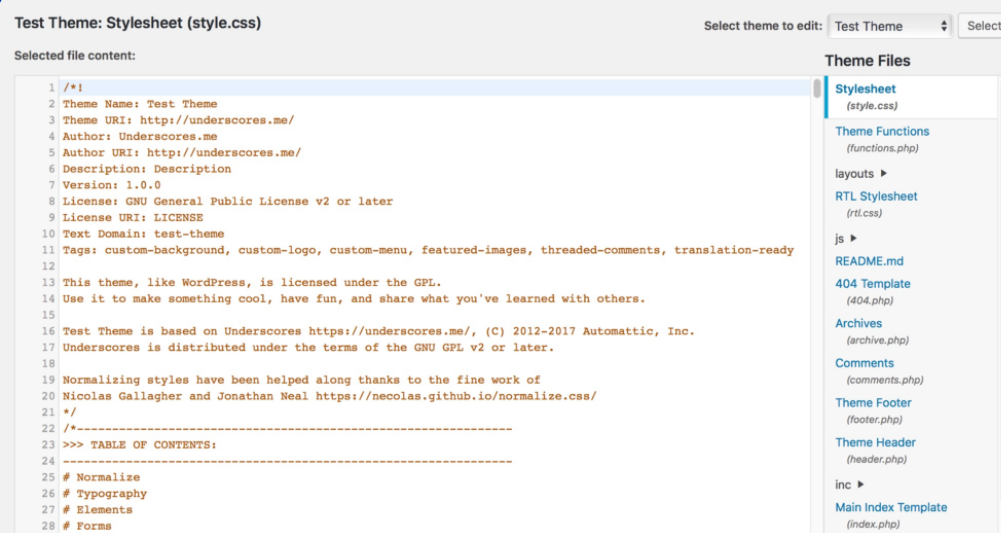
级联样式表(CSS)定义网站上所有内容的外观。在WordPress中,这是使用style.css文件完成的。您已经将这个文件包含在主题中,但是目前它仅包含基本的默认样式。

如果要快速了解CSS的工作原理,可以在此处编辑任何样式并保存文件以查看效果。例如,您可以找到以下代码(通常在485行上):
a {color: royalblue;}这可以控制未访问的超链接的颜色,默认情况下,其显示为宝蓝色:
步骤5:导出主题并将其上传到您的网站
完成主题修改后,是时候确保其正常工作了。您可以通过测试主题来确保这一点。为了快速确保您的主题在大多数情况下都能正常运行,可以使用“主题单元测试”数据。这是一组虚拟数据,您可以上传到您的网站,其中包含样式和内容的许多不同变体。它使您能够查看主题如何应对不可预测的数据。
当您对主题进行了全面测试并确信其符合要求的标准时,剩下的就是将其导出。最简单的方法就是简单地找到网站在本地计算机上的安装位置,最有可能在默认“文档”目录内名为“网站”的文件夹中。打开网站的文件夹,然后访问/ wp-content / themes /,在其中可以找到您的主题。